728x90

Glide란?
- 구글에서 공개한 이미지 라이브러리
- 가장 성능이 좋은 이미지 로딩 라이브러리로 알려져 있다.
- 기본적으로 사진 로딩과 동영상, gif 파일 로딩까지 지원한다.
Gradle 추가
gradle에 Glide 라이브러리를 추가해준다. (https://github.com/bumptech/glide)
build.gradle(Module:app)
dependencies {
implementation 'com.github.bumptech.glide:glide:4.10.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.10.0'
}
Glide 기본 사용법
val imageView: ImageView = findViewById(R.id.imageView)
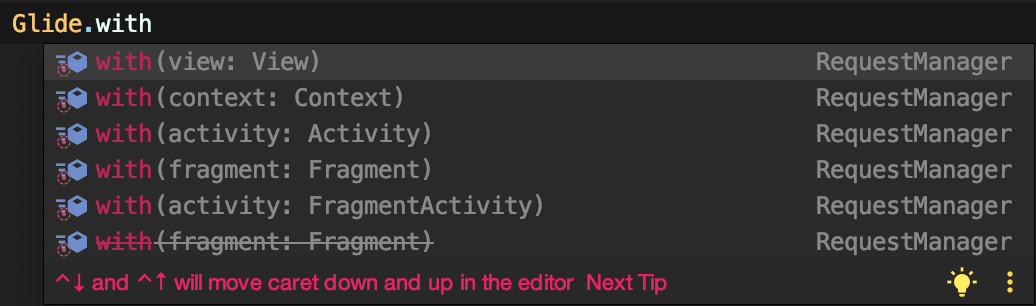
Glide.with(context)
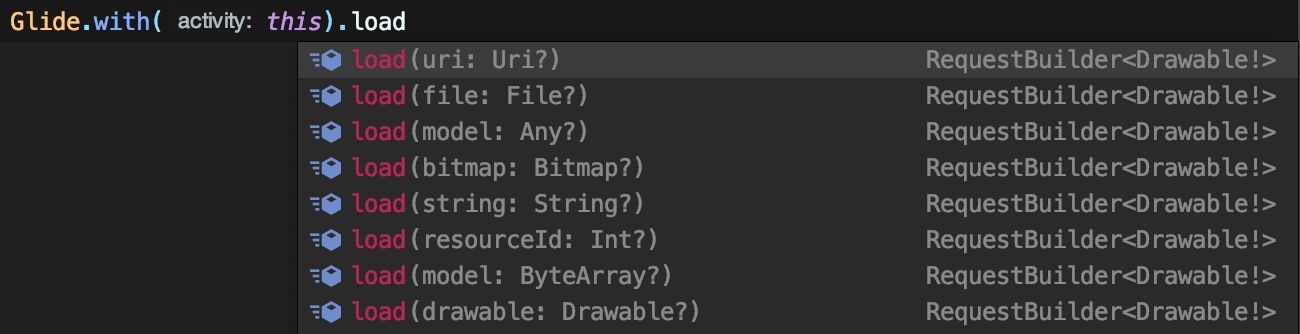
.load("이미지 url")
.into(imageView)with 메서드에는 Context 외에도 View, Activity, Fragment, FragmentActivity가 들어갈 수 있다.

load 메서드에는 이미지 url 외에도 Uri, Drawable 등의 값도 들어갈 수 있다.

대표적인 함수
1. override()
override 메서드로 이미지 사이즈를 조절해줄 수 있다. 사이즈를 조절하며 이미지 로딩 속도를 최적화할 수 있다. 메모리를 절약하고 싶을 때 유용하게 사용된다.
Glide.with(this)
.load("이미지 url")
.override(100, 100)
.into(imageView)
2. placeholder()
이미지가 로딩하는 동안 보일 이미지를 정해준다. resourceId나 drawable이 들어간다.
Glide.with(this)
.load("이미지 url")
.placeholder(R.drawable.loading)
.into(imageView)
3. error()
이미지 로딩에 실패했을 경우 실패 이미지를 지정해줄 수 있다.
Glide.with(this)
.load("이미지 url")
.error(R.drawable.error)
.into(imageView)
4. asGif()
gif 이미지도 로딩할 수 있다.
Glide.with(this)
.asGif()
.load("gif 이미지 url")
.into(imageView)
5. thumbnail()
원본 이미지를 썸네일로 사용한다. 지정한 % 비율만큼 미리 이미지를 가져와서 보여준다. 0.1f로 지정했다면 실제 이미지 크기 중 10%만 먼저 가져와서 흐릿하게 보여준다.
Glide.with(this)
.load("이미지 url")
.thumbnail(0.1f)
.into(imageView)
728x90
'Android' 카테고리의 다른 글
| [Android] ImageView에 색상 넣기 (ColorFilter vs Tint) (2) | 2020.09.11 |
|---|---|
| [Android] RxKotlin과 Retrofit2를 사용해 Github api 정보 가져오기 (1) | 2020.08.30 |
| [Android] 룸(Room) 지속성 라이브러리 (0) | 2020.05.30 |
| [Android] Jetpack Databinding이란? (0) | 2020.05.28 |
| [Android] Executors를 활용한 스레드 병렬 처리 (1) | 2020.05.17 |
